
I know what you are thinking – W3 Total Cache is awesome – why would you want to NOT cache your WordPress site’s pages for Mobile users? The answer is, when you have a separate mobile-optimized version of the site all ready for them to view, but due to aggressive page caching, the redirects are not happening. See, W3TC is still excellent, as I was happy to Tweet upon the plugin’s encouragement… Shop for the top boxing and MMA brands and the best equipment and apparel for your training and fighting needs. Sportegan is a provider of boxing and MMA, training gear, competition gear, and fan apparel. Shop now for the best deals and wide selection of best boxing equipment.
YES! we've optimized our #wordpress sites' #performance using the W3 Total Cache #plugin by @w3edge. Check it out! http://t.co/AUNMobzB
— Alex Chousmith (@chousmith) June 28, 2012
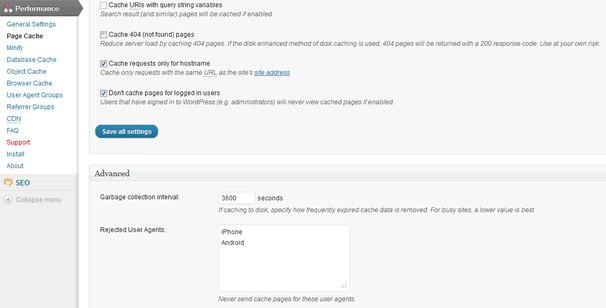
but sometimes, you just need to let your mobile users view the mobile pages meant for them. So go to the W3 Total Cache settings (“Performance” tab in the wp-admin) > Page Cache > Reject User Agents, and enter those User Agents.
- iPhone
- Android
- iPad
Windows Phone? Or, if you want your iPad users to see the normal site as is, exclude them too.
Huzzah!

Hi Alex,
How about on responsive wordpress theme? Should I Disable the Mobile User Agents too?
Thanks.
I would like to know what Ponsel wants to know as well, about the responsive…
Ponsel and JJ, I would say it’d be the opposite for Responsive WordPress themes + W3 Total Cache. In the case of this post, the site was redirecting to a total separate section & theme for Mobile users, and caching was breaking that. In responsive theming, Mobile and Desktop non-mobile users should be getting served the same site, and only the stylesheets / js changes functionality based on device size or w/e. So in that case, you’d probably want the most aggressive caching you can get away with, so that you get best load times for those impatient mobile visitors!
Dont forget to disable under minify as well if you have it enabled!
That one tripped me up
great call, hannah! i feel like that wasn’t an issue last week, but this morning one of our mobile sites was bugging out until I added the mobile user agents to the Minify page too. Maybe it was an update with v0.9.2.11 from 5/22 and i just didn’t notice til now?